Cara Membuat Tabel di Dalam Postingan Blog Tanpa Kode HTML
Waktu menulis postingan di blog terkadang kita perlu membuat tabel agar data yang ingin kita tampilkan terlihat rapi, tapi kita sering terkendala dengan penggunaan kode HTML yang harus kita terapkan. Pertanyaannya adalah adakah cara untuk membuat tabel di blog tanpa perlu menggunakan kode HTML ?
Jawabannya Ada
Pembuatan tabel seringkali digunakan dalam artikel review, misalnya saat menulis tentang suatu template biasanya menyertakan fitur-fiturnya dan data tentang fitur-fitur tersebut bisa kita buatkan tabel agar terlihat rapi dan terstruktur.
Seperti yang saya singgung diatas, selama ini Anda mungkin telah membaca di beberapa artikel blog lain tentang cara membuat tabel di blog tetapi kebanyakan dengan menggunakan kode HTML alias coding. Tentu saja ini sedikit membuat repot buat Anda yang kurang paham tentang coding dan tidak mau ribet.
Tenang saja, sekarang Anda juga bisa membuat tabel di postingan tanpa perlu memikirkan kode HTML. Ada solusi yang bisa Anda terapkan untuk memasukkan tabel dalam postingan blog. Yaitu dengan menggunakan Microsoft Office.
Caranya :
1. Silahkan buat tabel seperti biasa di Ms. Word (Dalam panduan ini saya menggunakan Ms. Word 2013)
2. Setelah selesai silahkan Anda save dengan cara klik Office Button > Save As > Browse. Simpan file tersebut dengan type Web Page
Jika ada pesan Saving......Do you want to save the document in this format ? Klik Yes
3. Kemudian cari file yang baru disimpan tersebut dan klik 2x.
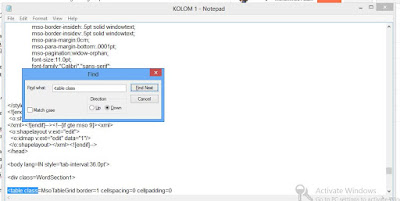
4. Setelah file terbuka di Notepad, silahkan tekan CTRL+F dan masukkan kode <table class di kolom Find dan klik Find Text
5. Setelah ketemu silahkan copy kode yang terlihat mulai dari <table class.... sampai </table>
6. Pastekan ke dalam postingan blog Anda sesuai lokasi tabel yang Anda inginkan (pastikan edit post dalam mode HTML bukan Compose)
Jika berhasil hasilnya akan sama seperti saat dibuat di Ms. Word
Pada cara kedua ini kita membutuhkan bantuan tool pihak ketiga untuk memudahkan pekerjaan pembuatan tabel. Tapi jangan khawatir, tool ini sangat mudah digunakan
1. Silahkan buat tabel di Excel atau google doc (atau dari spreadsheet lain).
2. Setelah selesai, copy tabel yang telah Anda buat tadi
3. Kemudian buka http://tableizer.journalistopia.com/
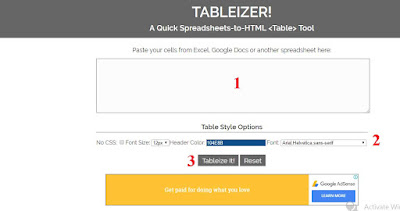
4. Paste di kotak nomor 1
5. Disitu Anda dapat merubah ukuran font, warna header maupun jenis font di bagian nomor 2.
6. Jika sudah selesai, kemudian klik Tableize It! di bagian nomor 3
7. Selanjutnya lihat dibawahnya akan muncul hasil tabel yang telah dibuat dari excel tadi beserta kode HTML nya
8. Silahkan opy kode html tersebut, dan paste pada mode HTML postingan Anda
9. Selesai
Kalau Anda kurang puas dengan tool di atas, Anda bisa mencoba tool di bawah ini. Untuk caranya hampir sama dengan cara di atas
1. Buatlah tabel terlebih dahulu di Excel
2. Jika telah selesai , silahkan buka http://www.tablesgenerator.com/
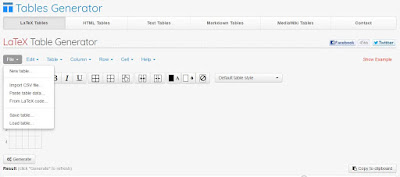
3. Tabel excel yang telah dibuat, bisa disimpan dalam format csv, atau langsung copy tabel yang telah dibuat dengan memilih menu File > silahkan pilih, mau upload dengan file csv yang dibuat ataukah copy – paste langsung tabelnya
4. Sampai disini Anda tinggal mengedit font, background atau theme, kolom dan lain lain.
5. Setelah selesai klik tab HTML Tables di bagian menu, kemudian scroll ke bawah dan klik Copy to Clipboard
6. Pastekan ke mode HTML postingan Anda, selesai.
Untuk cara kedua ini Anda bisa memodifikasi tabel agar tampilan lebih bagus dengan theme yang telah disediakan. Pada cara kedua ini Anda juga bisa menghapus beberapa kolom yang tidak diinginkan.
Demikian panduan cara membuat tabel di dalam postingan blog tanpa kode HTML atau coding yang bisa saya bagikan untuk Anda.
Jika ada pertanyaan atau tambahan informasi terkait artikel ini silahkan tinggalkan komentar Anda di kolom komentar yang tersedia. Terima kasih telah membaca artikel ini sampai selesai.
Jawabannya Ada
Pembuatan tabel seringkali digunakan dalam artikel review, misalnya saat menulis tentang suatu template biasanya menyertakan fitur-fiturnya dan data tentang fitur-fitur tersebut bisa kita buatkan tabel agar terlihat rapi dan terstruktur.
Seperti yang saya singgung diatas, selama ini Anda mungkin telah membaca di beberapa artikel blog lain tentang cara membuat tabel di blog tetapi kebanyakan dengan menggunakan kode HTML alias coding. Tentu saja ini sedikit membuat repot buat Anda yang kurang paham tentang coding dan tidak mau ribet.
Tenang saja, sekarang Anda juga bisa membuat tabel di postingan tanpa perlu memikirkan kode HTML. Ada solusi yang bisa Anda terapkan untuk memasukkan tabel dalam postingan blog. Yaitu dengan menggunakan Microsoft Office.
Cara Mudah Membuat Tabel di Blog Tanpa Perlu Kode HTML
Ada 2 cara membuat tabel di dalam postingan tanpa kode HTML dengan aplikasi Microsoft Office.Cara Pertama
Dengan menggunakan Ms. Word
Caranya :
1. Silahkan buat tabel seperti biasa di Ms. Word (Dalam panduan ini saya menggunakan Ms. Word 2013)
2. Setelah selesai silahkan Anda save dengan cara klik Office Button > Save As > Browse. Simpan file tersebut dengan type Web Page
Jika ada pesan Saving......Do you want to save the document in this format ? Klik Yes
3. Kemudian cari file yang baru disimpan tersebut dan klik 2x.
4. Setelah file terbuka di Notepad, silahkan tekan CTRL+F dan masukkan kode <table class di kolom Find dan klik Find Text
5. Setelah ketemu silahkan copy kode yang terlihat mulai dari <table class.... sampai </table>
6. Pastekan ke dalam postingan blog Anda sesuai lokasi tabel yang Anda inginkan (pastikan edit post dalam mode HTML bukan Compose)
Jika berhasil hasilnya akan sama seperti saat dibuat di Ms. Word
Cara Kedua
Dengan bantuan tool online
Pada cara kedua ini kita membutuhkan bantuan tool pihak ketiga untuk memudahkan pekerjaan pembuatan tabel. Tapi jangan khawatir, tool ini sangat mudah digunakan
1. Silahkan buat tabel di Excel atau google doc (atau dari spreadsheet lain).
2. Setelah selesai, copy tabel yang telah Anda buat tadi
3. Kemudian buka http://tableizer.journalistopia.com/
4. Paste di kotak nomor 1
5. Disitu Anda dapat merubah ukuran font, warna header maupun jenis font di bagian nomor 2.
6. Jika sudah selesai, kemudian klik Tableize It! di bagian nomor 3
7. Selanjutnya lihat dibawahnya akan muncul hasil tabel yang telah dibuat dari excel tadi beserta kode HTML nya
8. Silahkan opy kode html tersebut, dan paste pada mode HTML postingan Anda
9. Selesai
Kalau Anda kurang puas dengan tool di atas, Anda bisa mencoba tool di bawah ini. Untuk caranya hampir sama dengan cara di atas
1. Buatlah tabel terlebih dahulu di Excel
2. Jika telah selesai , silahkan buka http://www.tablesgenerator.com/
3. Tabel excel yang telah dibuat, bisa disimpan dalam format csv, atau langsung copy tabel yang telah dibuat dengan memilih menu File > silahkan pilih, mau upload dengan file csv yang dibuat ataukah copy – paste langsung tabelnya
4. Sampai disini Anda tinggal mengedit font, background atau theme, kolom dan lain lain.
5. Setelah selesai klik tab HTML Tables di bagian menu, kemudian scroll ke bawah dan klik Copy to Clipboard
6. Pastekan ke mode HTML postingan Anda, selesai.
Untuk cara kedua ini Anda bisa memodifikasi tabel agar tampilan lebih bagus dengan theme yang telah disediakan. Pada cara kedua ini Anda juga bisa menghapus beberapa kolom yang tidak diinginkan.
Demikian panduan cara membuat tabel di dalam postingan blog tanpa kode HTML atau coding yang bisa saya bagikan untuk Anda.
Jika ada pertanyaan atau tambahan informasi terkait artikel ini silahkan tinggalkan komentar Anda di kolom komentar yang tersedia. Terima kasih telah membaca artikel ini sampai selesai.




Post a Comment for "Cara Membuat Tabel di Dalam Postingan Blog Tanpa Kode HTML"
- Silahkan berkomentar sesuai topik.
- Mohon centang pada Notive me agar tahu balasan dari kami.
- Sebelum bertanya, silahkan Anda cari terlebih dahulu di kotak pencarian (Search)
- Untuk setiap komentar, akan saya lakukan kunjungan balik ke situs Anda dengan atau tanpa komentar
Terima kasih atas kunjungan dan komentarnya