Cara Membuat Push Notifikasi di Blog
Cara membuat push notification di blog - Pada kesempatan kali ini, Panduaneka akan memberikan panduan cara memasang push notifikasi/Web Push Notification dengan memanfaatkan layanan dari OneSignal secara gratis. Namun sebelum melanjutkan ke langkah-langkahnya, sebaiknya kita pahami terlebih dahulu apa itu Web Push Notification dan seberapa penting keberadaaannya bagi sebuah blog atau situs.
Untuk contoh bagaimana tampilan dari Web Push Notification sendiri, bisa Anda lihat waktu pertama kali Anda membuka blog Panduaneka ini di browser pasti akan muncul sebuah pesan pemberitahuan/notifikasi yang letaknya di bagian atas, silahkan coba Anda klik tombol I Agree pada notifikasi tersebut.
Pengertian Web Push Notification dan fungsinya
Sebenarnya memasang notifikasi pada blog ini hanya merupakan salah satu cara untuk menjaring pengunjung loyal kepada blog kita. Selain membuat artikel berkualitas sebagai pondasi utama untuk mendapatkan pengunjung setia sebanyak-banyaknya, tentunya kita juga harus menyediakan saluran/media yang mempermudah bagi pengunjung untuk selalu mendapatkan konten-konten yang kita buat.
Ada beberapa cara yang bisa Anda lakukan untuk memberikan kemudahan bagi pengunjung untuk update konten-konten dan informasi dari blog kita seperti memasang widget subscribe box dan membuat push notifikasi ini.
Secara sederhana pengertian Web Push Notification yaitu pesan pendek yang tampil di layar ponsel secara otomatis hampir mirip seperti SMS.
Kita sebagai pemilik website bisa mengirimkan pesan kapanpun terhadap pengunjung loyal website kita, walaupun pengunjung sedang tidak membuka website kita memakai Browser.
Banyak info yang bisa dikirimkan dengan memakai Web Push Notification, contohnya berita hasil olah raga, atau minta pengguna untuk mengerjakan sesuatu seperti memberi rekomendasi software yang bisa di donwload atau dapat juga memberikan info mengenai Promo menarik seperti Diskon Harga, dan sebagainya.
Rupanya banyak sekali manfaat yang bisa kita rasakan ketika menerapkan Web Push Notification didalam Blog kita. Umumnya Web Push Notification ini diterapkan oleh sebagian situs-situs besar. Bagi Anda pengguna WordPress bisa memanfaatkan beberapa plugin yang berfungsi untuk membuat Push Notification pada blog.
Lalu bagaimana cara membuat Web Push Notification pada platform Blogger?
1. Silahkan Anda menuju ke situs OneSignal. Silahkan pilih Web Push Notification dengan klik tombol Get Started. Disini Anda bisa melakukan Sign up/login dengan menggunakan akun Facebook atau Gmail Anda.
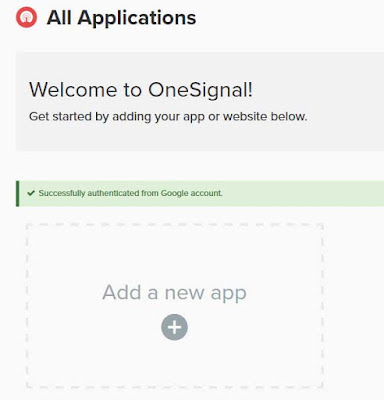
2. Setelah berhasil login silahkan Pilih Add New App, dan buat nama App contohnya Panduaneka atau Notifikasi Blog.
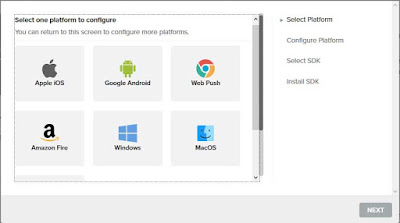
3. Kemudian akan muncul beberapa pilihan yang akan Anda pergunakan nanti seperti misalnya Apple IOS, Google Android, Web Push, Windows dan lainnya. Pada opsi ini, silahkan Anda pilih Web Push lalu tombol Next.
4. Lalu akan tampil 3 opsi, jika Anda mau memasangnya pada platform CMS blogger, maka Anda dapat memilih pada opsi yang kedua yakni Wordpress Plugin or Website Builder lalu pilih Blogger.
5. Pada langkah berikutnya, silahkan isi data-data pada tiap kolom yang tersedia sesuai keperluan dan keinginan Anda seperti site name, site url, default icon, dan lain-lain.
Disini Anda bisa membuat beberapa model notifikasi seperti Slide Prompt, Subscription Bell dan Custom Link. Saya sendiri hanya menggunakan 2 model notifikasi pada blog ini yaitu Slide Prompt dan Subscription Bell.
Silahkan Anda pilih yang sekiranya cocok untuk blog Anda.
6. Kemudian Anda akan mendapatkan kode Javascript yang bisa Anda pasang kedalam template blog. Umumnya kode tersebut seperti terlihat dibawah ini.
Silahkan Anda klik tombol Copy Code yang tersedia atau Anda bisa menggunakan kode diatas dengan mengganti kode yang ditandai dengan warna kuning diatas (merupakan appID saya) dengan appID Anda. Anda dapat temukan appID Anda pada halaman Setting dan pilih Keys & IDs dan ambil kode pada kolom ONESIGNAL APP ID.
Kode yang telah Anda dapatkan tadi selanjutnya dapat Anda pasang di template blog melalui Edit HTML. Letakkan kode yang didapat setelah kode <head> lalu Save template. Jika berhasil, setiap blog Anda dibuka pertama kali di browser akan muncul pesan notifikasi.
Demikian tutorial cara membuat push notification di blog, semoga bermanfaat untuk Anda. Jika ada pertanyaan atau tambahan informasi terkait artikel ini, silahkan tulis di kolom komentar yang tersedia.
Jangan lupa untuk share kepada teman-teman Anda, siapa tahu mereka membutuhkan panduan ini. Terima kasih
Untuk contoh bagaimana tampilan dari Web Push Notification sendiri, bisa Anda lihat waktu pertama kali Anda membuka blog Panduaneka ini di browser pasti akan muncul sebuah pesan pemberitahuan/notifikasi yang letaknya di bagian atas, silahkan coba Anda klik tombol I Agree pada notifikasi tersebut.
Pengertian Web Push Notification dan fungsinya
Sebenarnya memasang notifikasi pada blog ini hanya merupakan salah satu cara untuk menjaring pengunjung loyal kepada blog kita. Selain membuat artikel berkualitas sebagai pondasi utama untuk mendapatkan pengunjung setia sebanyak-banyaknya, tentunya kita juga harus menyediakan saluran/media yang mempermudah bagi pengunjung untuk selalu mendapatkan konten-konten yang kita buat.
Ada beberapa cara yang bisa Anda lakukan untuk memberikan kemudahan bagi pengunjung untuk update konten-konten dan informasi dari blog kita seperti memasang widget subscribe box dan membuat push notifikasi ini.
Secara sederhana pengertian Web Push Notification yaitu pesan pendek yang tampil di layar ponsel secara otomatis hampir mirip seperti SMS.
Kita sebagai pemilik website bisa mengirimkan pesan kapanpun terhadap pengunjung loyal website kita, walaupun pengunjung sedang tidak membuka website kita memakai Browser.
Banyak info yang bisa dikirimkan dengan memakai Web Push Notification, contohnya berita hasil olah raga, atau minta pengguna untuk mengerjakan sesuatu seperti memberi rekomendasi software yang bisa di donwload atau dapat juga memberikan info mengenai Promo menarik seperti Diskon Harga, dan sebagainya.
Rupanya banyak sekali manfaat yang bisa kita rasakan ketika menerapkan Web Push Notification didalam Blog kita. Umumnya Web Push Notification ini diterapkan oleh sebagian situs-situs besar. Bagi Anda pengguna WordPress bisa memanfaatkan beberapa plugin yang berfungsi untuk membuat Push Notification pada blog.
Lalu bagaimana cara membuat Web Push Notification pada platform Blogger?
Cara Memasang Web Push Notification di blog
Anda pengguna Blogger/Blogspot juga bisa membuat Web Push Notification ini dengan memanfaatkan layanan gratis pihak ketiga yang memberikan fungsi Web Push Notification pada blog kita. Bagaimana langkah-langkah menerapkan Push Notification ini pada blog kita? Silahkan ikuti panduannya di bawah ini :1. Silahkan Anda menuju ke situs OneSignal. Silahkan pilih Web Push Notification dengan klik tombol Get Started. Disini Anda bisa melakukan Sign up/login dengan menggunakan akun Facebook atau Gmail Anda.
2. Setelah berhasil login silahkan Pilih Add New App, dan buat nama App contohnya Panduaneka atau Notifikasi Blog.
3. Kemudian akan muncul beberapa pilihan yang akan Anda pergunakan nanti seperti misalnya Apple IOS, Google Android, Web Push, Windows dan lainnya. Pada opsi ini, silahkan Anda pilih Web Push lalu tombol Next.
4. Lalu akan tampil 3 opsi, jika Anda mau memasangnya pada platform CMS blogger, maka Anda dapat memilih pada opsi yang kedua yakni Wordpress Plugin or Website Builder lalu pilih Blogger.
5. Pada langkah berikutnya, silahkan isi data-data pada tiap kolom yang tersedia sesuai keperluan dan keinginan Anda seperti site name, site url, default icon, dan lain-lain.
Disini Anda bisa membuat beberapa model notifikasi seperti Slide Prompt, Subscription Bell dan Custom Link. Saya sendiri hanya menggunakan 2 model notifikasi pada blog ini yaitu Slide Prompt dan Subscription Bell.
Silahkan Anda pilih yang sekiranya cocok untuk blog Anda.
Catatan :
Untuk option terakhir yang berisi webhooks dan lain-lainnya silahkan lewati saja. lalu tekan tombol save.
Untuk option terakhir yang berisi webhooks dan lain-lainnya silahkan lewati saja. lalu tekan tombol save.
6. Kemudian Anda akan mendapatkan kode Javascript yang bisa Anda pasang kedalam template blog. Umumnya kode tersebut seperti terlihat dibawah ini.
<script src="https://cdn.onesignal.com/sdks/OneSignalSDK.js" async=""></script>
<script>
var OneSignal = window.OneSignal || [];
OneSignal.push(function() {
OneSignal.init({
appId: "06e81cf4-22d4-3f01-b525-61308e20427a",
});
});
</script>
Silahkan Anda klik tombol Copy Code yang tersedia atau Anda bisa menggunakan kode diatas dengan mengganti kode yang ditandai dengan warna kuning diatas (merupakan appID saya) dengan appID Anda. Anda dapat temukan appID Anda pada halaman Setting dan pilih Keys & IDs dan ambil kode pada kolom ONESIGNAL APP ID.
Kode yang telah Anda dapatkan tadi selanjutnya dapat Anda pasang di template blog melalui Edit HTML. Letakkan kode yang didapat setelah kode <head> lalu Save template. Jika berhasil, setiap blog Anda dibuka pertama kali di browser akan muncul pesan notifikasi.
Demikian tutorial cara membuat push notification di blog, semoga bermanfaat untuk Anda. Jika ada pertanyaan atau tambahan informasi terkait artikel ini, silahkan tulis di kolom komentar yang tersedia.
Jangan lupa untuk share kepada teman-teman Anda, siapa tahu mereka membutuhkan panduan ini. Terima kasih





Kak, kan saya udah sempet berhasil munculin notif di diblog pake cara ini,tapi tmn saya yg udah klik ijinkan notif itu kok pas saya posting malah gak ada notif ,itu knp ya?
ReplyDelete