Cara Mudah Membuat Table of Content (TOC) Otomatis di Postingan Blogger yang SEO Friendly
Keberadaan table of content atau yang sering disebut TOC adalah untuk menentukan poin-poin penting apa saja yang terdapat pada artikel yang ada di sebuah blog. Hal ini terbilang cukup penting karena poin poin penting yang kita tampilkan akan memudahkan pengunjung sebuah blog untuk membaca artikel yang kita tulis.
 |
| cara membuat table of content blog |
Table of content merupakan sebuah urutan Daftar isi artikel yang ada dalam sebuah sebuah blog. Daftar isi ini biasanya adalah poin-poin penting yang terdapat pada artikel tersebut. Poin yang dimaksud biasanya berisi seperti penjelasan, fungsi, manfaat, pembahasan, kesimpulan dan lain sebagainya. Ini menandakan bahwa dalam artikel tersebut ada rangkaian judul dan sub-judul yang biasanya ditandai dengan H1, H2, H3 dan seterusnya.
Pada intinya TOC ini adalah sebuah urutan pembahasan pada artikel. Dengan melihat sebuah Table of content para pengunjung blog dapat menentukan apakah artikel yang akan mereka baca akan menarik atau tidak. Disamping tentunya akan mempermudah pegunjung untuk langsung menuju pada sebuah pembahasan yang mereka ingin baca.
Cara membuat table of content di blog
Kalau di WordPress, membuat daftar isi konten di suatu postingan artikel sangatlah mudah dengan bantuan plugin. Tapi berbeda dengan Blogspot atau Blogger.com yang tidak ada pluginnya. Dan pada artikel ini saya mau akan membagikan tutorial cara membuat table of content Blogger atau TOC di Blogspot yang lebih SEO friendly.
Kenapa disebut “lebih SEO friendly”?
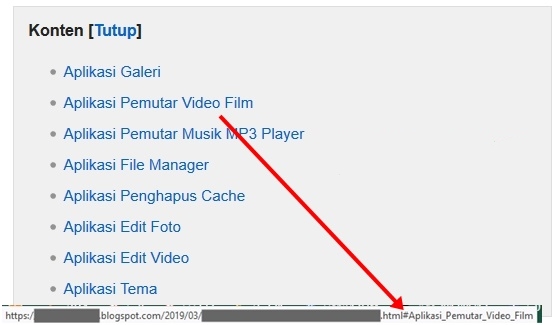
Jadi ceritanya, saya browsing mencari kode pembuat TOC di blogspot dari beberapa blog dan saya coba pasang pada blog saya. Setelah terpasang, hasil permalink-nya hanya berupa penambahan ‘#point1’, ‘#point2’, ‘#point3’, dan seterusnya.
Sedangkan ketika melihat di WordPress, hasil permalink-nya adalah hasil generate sesuai judul Heading-nya masing-masing. Tentu menurut saya pribadi, permalink yang sesuai dengan judul Heading seperti pada WP akan lebih SEO friendly.
Contohnya seperti pada gambar di bawah ini :
Tidak saya tulis panjang lebar lagi, berikut tutorial dan script selengkapnya:
Masuk ke akun Blogger anda. Pilih menu Tema. Klik tombol Edit HTML.
Copy semua kode di bawah ini dan tempel DI ATAS </head> atau bisa juga DI BAWAH <body> tergantung selera anda (pilih salah satu saja):
<b:if cond='data:blog.pageType == "item" or data:blog.pageType == "static_page"'>
<style media='all' type='text/css'>
/*
* Blogspot TOC
* https://bibit.ws/toc-di-blogspot.php
*/
.bwstoc {
margin: 10px 0;
background: #F0F0F0;
border: 1px solid #ddd;
}
.bwstoc ol, .bwstoc ul {
margin: 0 0 15px 20px;
padding: 0;
}
.bwstoc ul {
list-style: disc;
}
.bwstoc ol li, .bwstoc ul li {
font-size: 95%;
padding: 5px 10px 0 0;
margin: 0 0 0 30px;
}
.bwstoc a {
text-decoration: none;
}
.bwstoc a:hover {
text-decoration: underline;
}
.bwstoc .bwstocHeader {
font-weight: bold;
font-size: 100%;
position: relative;
outline: none;
border: none;
padding: 5px 15px 5px 5px;
margin: 5px 10px;
}
.bwstoc .bwstocHeader a {
text-decoration: none;
cursor: pointer;
}
.bwstoc .bwstocHeader a:hover {
text-decoration: underline;
}
</style>
<!-- Blogger TOC -->
<script type='text/javascript'>
/*
* SEO Friendly Blogspot Table Of Contents
* https://bibit.ws/toc-di-blogspot.php
*/
//<![CDATA[
function bwstoc() {
var bwstoc = i = headinglength = getheading = 0;
headinglength = document.getElementById("post-toc").querySelectorAll("h2, h3, h4").length;
if (headinglength > 1) {
// Hanya Tampil Jika Ditemukan Minimal 2 Heading
for (i = 0; i < headinglength; i++) {
getheading = document.getElementById("post-toc").querySelectorAll("h2, h3, h4")[i].textContent;
var bws_1 = getheading.replace(/[^a-z0-9]/gi," ");
var bws_2 = bws_1.trim();
var getHeadUri = bws_2.replace(/\s/g, "_");
document.getElementById("post-toc").querySelectorAll("h2, h3, h4")[i].setAttribute("id", getHeadUri);
bwstoc = "<li><a href='#" + getHeadUri + "'>" + getheading + "</a></li>";
document.getElementById("bwstoc").innerHTML += bwstoc;
}
} else { document.write("<style>.bwstoc{display:none !important;visibility:hidden !important;width:0 !important;height:0 !important;}</style>"); }
}
function bwstocShow() {
var bwstocBtn = document.getElementById('bwstoc');
var bwstocWrapID = document.getElementById('bwstocwrap');
var bwstocLink = document.getElementById('bwstocLink');
if (bwstocBtn.style.display === 'none') {
bwstocBtn.style.display = 'block';
bwstocWrapID.style.display = 'block';
bwstocLink.innerHTML = 'Tutup';
} else {
bwstocBtn.style.display = 'none';
bwstocWrapID.style.display = 'inline-block';
bwstocLink.innerHTML = 'Tampil';
}
}
//]]>
</script>
<noscript><style media='all' type='text/css'>#bwstocwrap,.bwstoc{display:none !important;visibility:hidden !important;width:0 !important;height:0 !important;}</style></noscript>
</b:if>
Selanjutnya, biar anda tidak perlu menambah kode pemanggil TOC di postingan blogspot secara manual, dan tidak perlu edit artikel yang sudah ada, silakan anda modif <data:post.body/> masih di Tema blogspotnya.
Cari kode <data:post.body/> dan ganti dengan kode di bawah ini:
<div id='post-toc'>
<div id='bwstocwrap' class='bwstoc' style='display:inline-block;'><div class='bwstocHeader'>Konten [<a id='bwstocLink' onclick='bwstocShow()'>Tampil</a>]</div><ul id='bwstoc' style='display:none'/></div>
<data:post.body/>
<script>bwstoc();</script>
</div><!-- end TOC --><div id='post-toc'>
Akan ada beberapa (2 atau 3) kode <data:post.body/> di dalam Tema blogspot anda, jadi silakan ganti semua. Anda bisa mencarinya dengan shortcode keyboard ‘Ctrl+F’.
Nah sekarang klik tombol “Simpan Tema” dan cek hasilnya.
Sebagai info tambahan, selain URL hasilnya lebih SEO friendly, script TOC blogspot di atas juga tidak memakai jQuery, tanpa Google Fonts dan tanpa Font Awesome, sehingga diharapkan lebih ringan.
Oh ya, jika kamu masih ragu-ragu untuk memasang table of contents sebaiknya kamu ketahui juga manfaat dan kekurangan dari memasang daftar isi postingan di blog kita
Manfaat Adanya Table of Content
Dampak penggunaan Table Of Content sangat baik bagi pengembangan sebuah blog. Artikel yang semakin mudah untuk dipahami dan membuat nyaman pembaca akan membuat user experience yang baik bagi sebuah website.
Adanya TOC membuat pengunjung website tidak sulit untuk mencari dan melakukan scroll terhadap konten yang ingin mereka baca. Pengalaman pengunjung sebuah blog akan menentukan apakah mereka akan kembali mengunjungi blog tersebut ataupun tidak. Hal ini tentunya akan meningkatkan jumlah pageview pada blog kita.
Kekurangan Table Of Content
Sebenarnya tidak ada kekurangan dari penggunaan Table Of Content pada sebuah blog. Mungkin hal yang perlu dipertimbangkan adalah resource dan loading yang dimiliki oleh blog tersebut. Sebagai contoh sebuah blog yang berbasis wordpress harus melakukan instalasi plugin TOC dan hal tersebut pasti akan meningkatkan pemakaian memory pada blog tersebut.
Memang kapasitas memory yang dibutuhkan tidaklah besar, tapi bagi sebagian website yang memiliki disk storage yang terbatas ini bisa menjadi permasalahan. Di samping itu kecepatan loading blog juga perlu diperhatikan jika membuat table of content menggunakan javascript yang berat.
Demikian tutorial cara membuat dan memasang table of content (TOC) secara otomatis di postingan blogger yang SEO Friendly, semoga bermanfaat dan selamat mencoba pada blog kamu.

Post a Comment for "Cara Mudah Membuat Table of Content (TOC) Otomatis di Postingan Blogger yang SEO Friendly"
- Silahkan berkomentar sesuai topik.
- Mohon centang pada Notive me agar tahu balasan dari kami.
- Sebelum bertanya, silahkan Anda cari terlebih dahulu di kotak pencarian (Search)
- Untuk setiap komentar, akan saya lakukan kunjungan balik ke situs Anda dengan atau tanpa komentar
Terima kasih atas kunjungan dan komentarnya